
The Headless Ecommerce and CMS Combination you have to know
Read 3153 times
#javascript
#opensource
#webdev
#tutorial
Headless technologies are becoming more popular trends with every passing day. Two examples of headless technologies would be headless commerce and headless CMS. Medusa and Contentful are two platforms that provide these headless stacks respectively.
Medusa is an open source headless commerce that gives you the capability of creating your store in a matter of minutes and customizing your store based on your needs.
Contentful is a headless CMS platform that lets you easily manage your content from their friendly user interface, then connect your CMS spaces to any of your apps.
For smaller businesses, it is more than sufficient to operate with only a commerce platform like Medusa as it provides product management features such as product descriptions or images. However, in some cases, combining Medusa with a headless CMS can yield much more powerful results.
In this article, you’ll learn about some of the benefits of combining the platforms. You’ll also learn how to integrate Medusa and Contentful although Medusa can be used with Strapi or other CMS as well.
A headless commerce platform is in essence a platform that handles the basic ecommerce workflow; handling order flows, storing product details (e.g. price, variants, description), and maintaining customer and order information. For most commerce platforms it will work as the foundational backend layer that connects to a presentational frontend layer (the storefront) and integrates with outside solutions for payments, shipping, analytics, etc…
Whereas a headless CMS is a backend content management system where the content bank - that houses said content - is not tied to any presentation layer (a frontend). The data (content) is made available through APIs. This means you can present this data in as many forms as you see fit - web, mobile, etc. This separation is part of the core of Jamstack.
Benefits of Using Medusa with Contentful
Extending Product Enrichment
Headless CMS gives you the ability to have a more detailed representation of your products than what is provided with a monolithic commerce platform. If you need more than just the basic product information (for example, multiple product pictures and advanced product descriptions), then it can easily be added with a headless CMS.
By taking advantage of its nature as a content management system, you can be as detailed as you want to be about your products. If there is something not natively present, you can simply add it to your product’s content model and manage it all from a central place.
Serve Customers Globally with a Single Backend
In the current world, you are most likely going to be serving customers from different locales. To effectively do that, you need a way to consistently translate your product listings in several languages, as well as handle local currencies.
If you try to do this with most monolithic solutions like Shopify and WooCommerce, you are going to have to set up different stores for each market you are trying to serve. With a headless CMS, there are great options for multilingual support and with a headless commerce platform like Medusa, you can easily set up local currency options (along with local shipping and payment options) for each region all in one backend.
Manage Setup Across Channels
Omnichannel is a standard expectation for many ecommerce operators nowadays, yet it is often tedious to operate across different channels from a content perspective. The most common approach is to have several workspaces around each channel - your website, your apps, etc. Each of these platforms requires a specific kind of treatment to ensure they operate as intended - multiple avenues working under your store.
Using a headless commerce platform allows you to serve multiple channels from the same backend instead of operating in siloed systems for each. When combined with a headless CMS, you can control all of your content across channels from one place (the CMS system) while adjusting prices, uploading new products, and reviewing orders all in the commerce backend.
Easy Two Way Sync
In the medium to large ecommerce businesses, everyone might not work in the same systems (For example, marketing will work with the CMS whereas the ecommerce team will work mostly with the commerce backend). A complication often encountered here is that updates in one system might not spill over to the other resulting in mismatches in data or the content displayed on the frontend.
To minimize this risk, Medusa always uses a two-way sync with the CMS platforms it is integrated to. In that way, misunderstandings are avoided and different teams can always rely on the same source of truth even when working across multiple systems.
Setting up Medusa with Contentful
As an example of how to use Medusa with a headless CMS, you’ll go through the setup of Medusa with Contentful as CMS. You might also choose to work with a headless CMS like Strapi for which you may follow this guide.
Install Dependencies
You first have to install a few things before you get your store up and running.
First, install the Medusa CLI:
npm install -g @medusajs/medusa-cli
or using Yarn:
yarn global add @medusajs/medusa-cli
Medusa also needs Redis to manage and run events and their subscribed handlers. This is specifically necessary to manage the two-way sync between Medusa and Contentful. If you don’t have Redis installed, please follow this guide to install it.
Initialize Medusa
Use the following command to install a Medusa Server:
medusa new medusa-contentful-store https://github.com/medusajs/medusa-starter-contentful
The above command will create a folder named medusa-contentful-store. In this folder are configuration files for your Medusa store and set up for connecting to Contentful.
Create Contentful Space
Next, you will set up your Contentful Space and connect it to your store.
Head over to Contentful and either log in or create an account.
Something to Note
When you first create your Contentful account, a new space “Blank” is created. In that case, choose “Blank” and skip to the Get Access Keys section.
If “Blank” has not been created continue with the steps below
NOTE: You can rename your space later
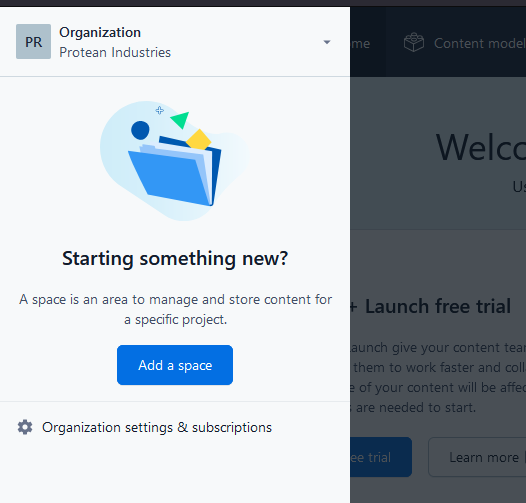
Click your organization name and choose to add a space

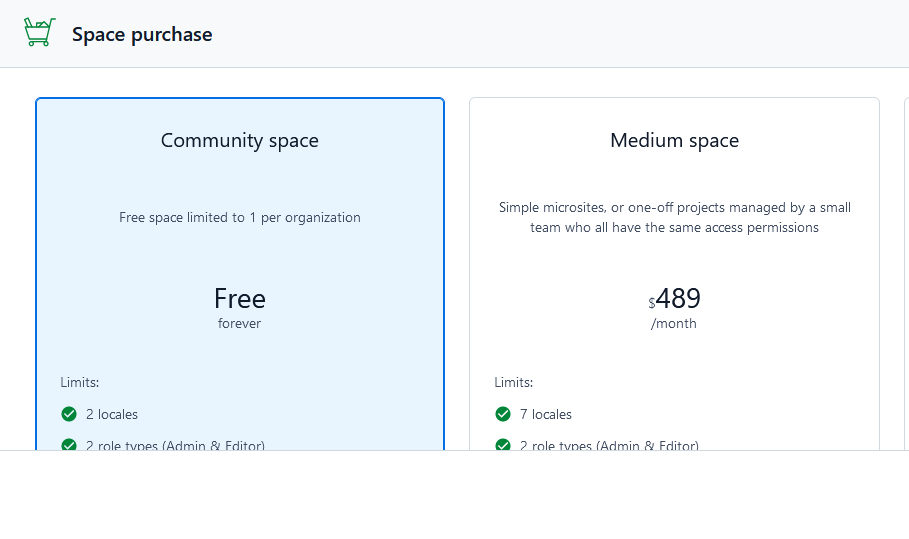
Choose Community and Web App Only then click continue

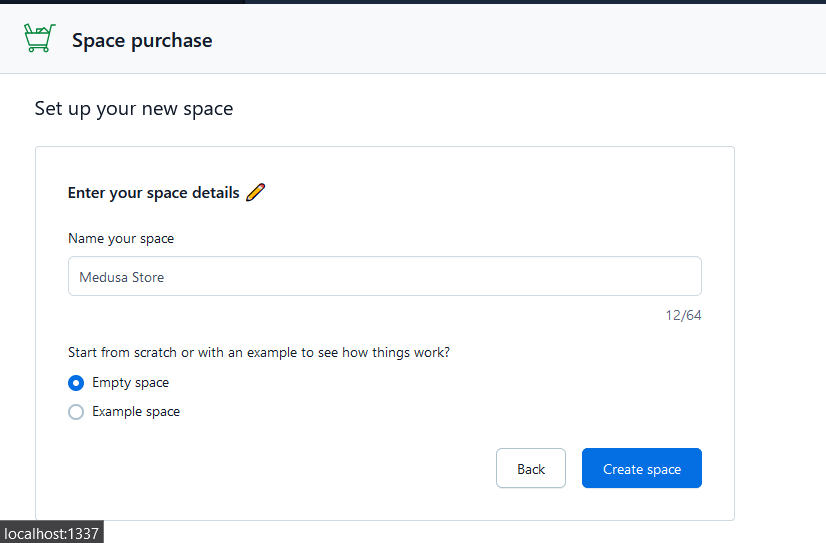
Give your space a name and choose empty space, then go to your space’s home

Get Access Keys
To connect Contentful to Medusa, you will need API Keys from Contentful.
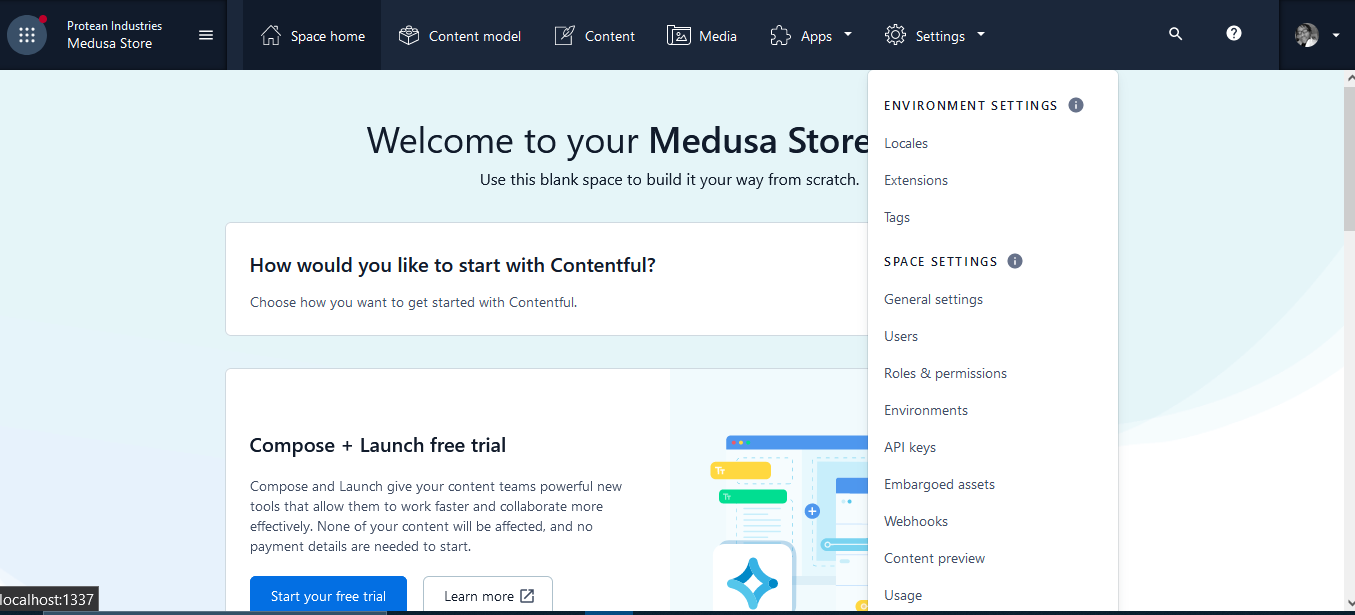
With your Contentful home loaded, Choose Settings on the top bar and then API keys

From here you will get:
- Space Id: To know which space to connect to
- Content Management Token: To allow Medusa to manage your Contentful data.
NOTE: Save these keys to a text file, you will need them soon
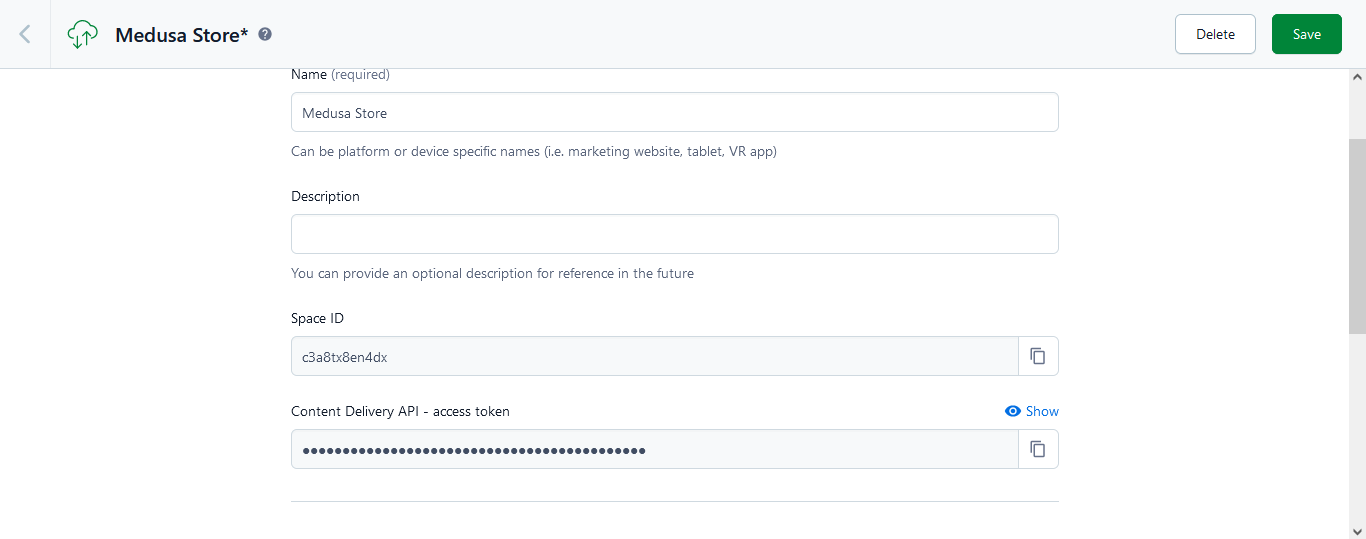
Space Id
You can get the SpaceId from your address bar or by selecting Add API Key
Copy the id from the dialog that appears and place it somewhere, you will need it in a bit.

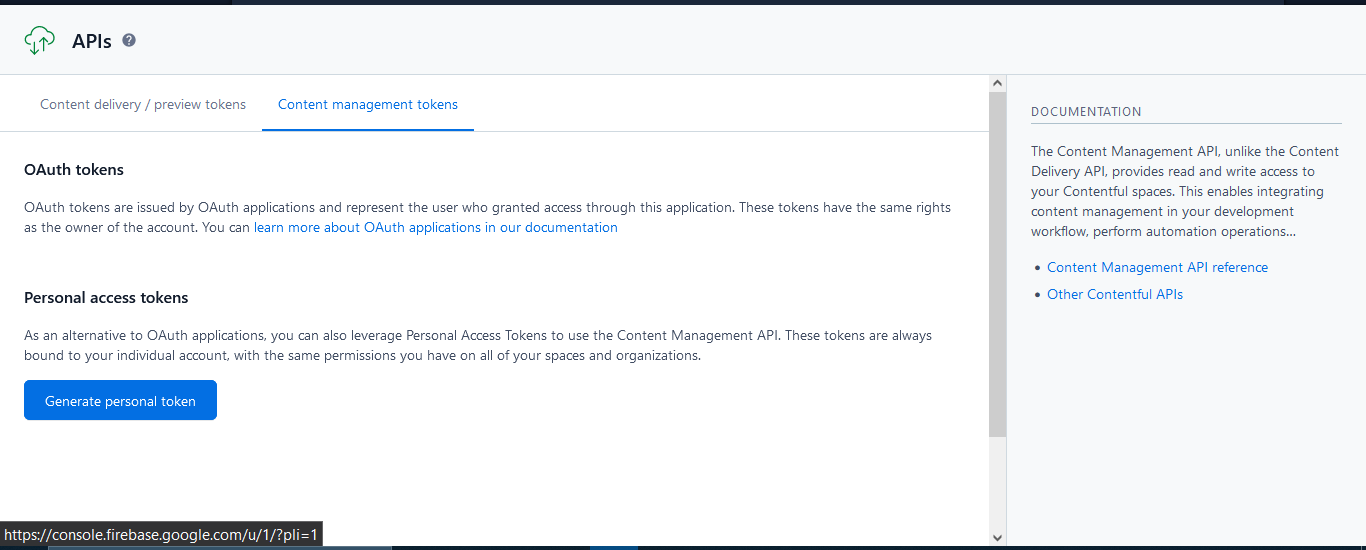
Content Management Key
Switch to the Content management tokens tab and choose Generate Personal Token.

Copy that token and store it somewhere to use later.
NOTE: Make sure you have the token copied, you won’t be able to see it again
Add Keys to your Medusa Server
Go back to your medusa-contentful-store directory. Open the .env file and add the keys relating to Contentful that we saved earlier
CONTENTFUL_SPACE_ID=
CONTENTFUL_ACCESS_TOKEN=
CONTENTFUL_ENV=master
- Set the Space Id to CONTENTFUL_SPACE_ID
- Set the Content Management Token to CONTENTFUL_ACCESS_TOKEN
- Set master to CONTENTFUL_ENV
Migrate and Seed Contentful
You can now migrate and seed your store. Open a terminal window within the medusa-contentful-store directory and run this command:
npm run migrate:contentful
or using Yarn:
yarn migrate:contentful
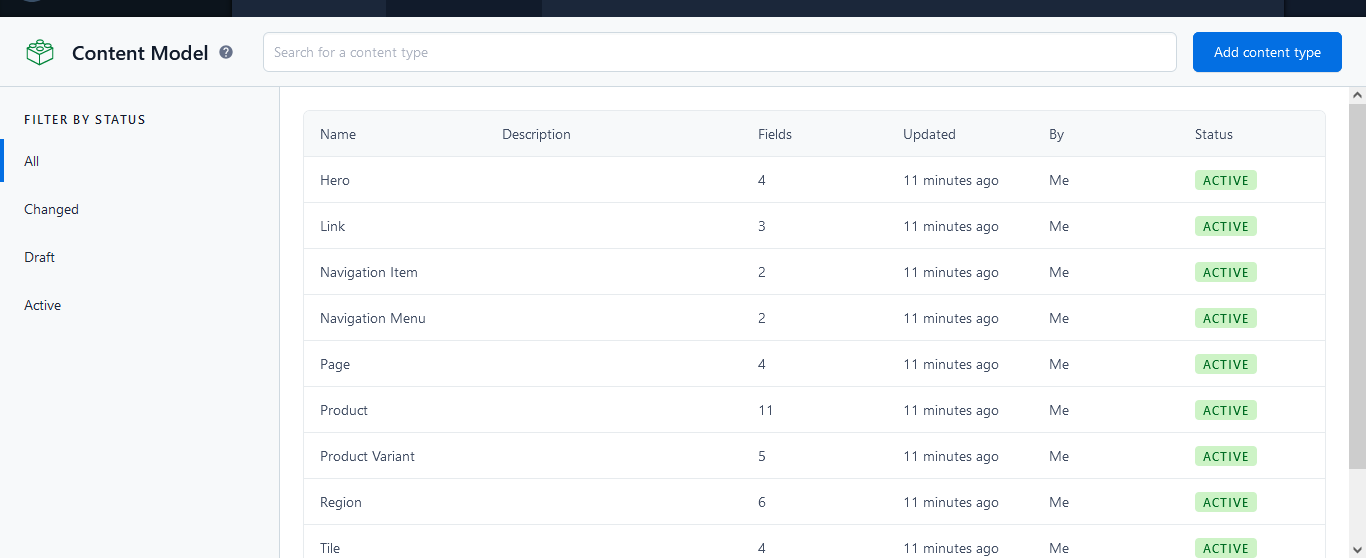
Once the command finishes running, go back to Contentful, select Content model and you should see that the space is updated with content types from Medusa.

Next, seed the contentful space with some data using this command:
npm run seed:contentful
or
yarn seed:contentful
If you go back to Contentful after running the command, it should be updated with new data.
Lastly, run this command to add some products to your store:
npm run seed
npm run start
or
yarn seed
yarn start
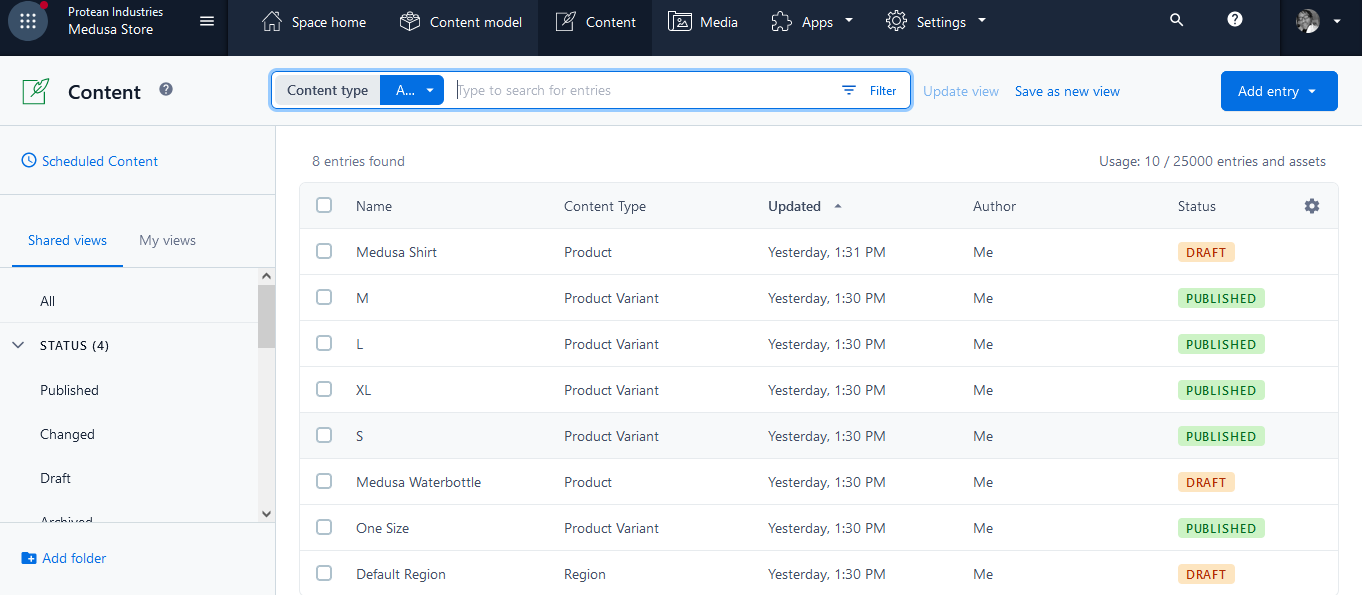
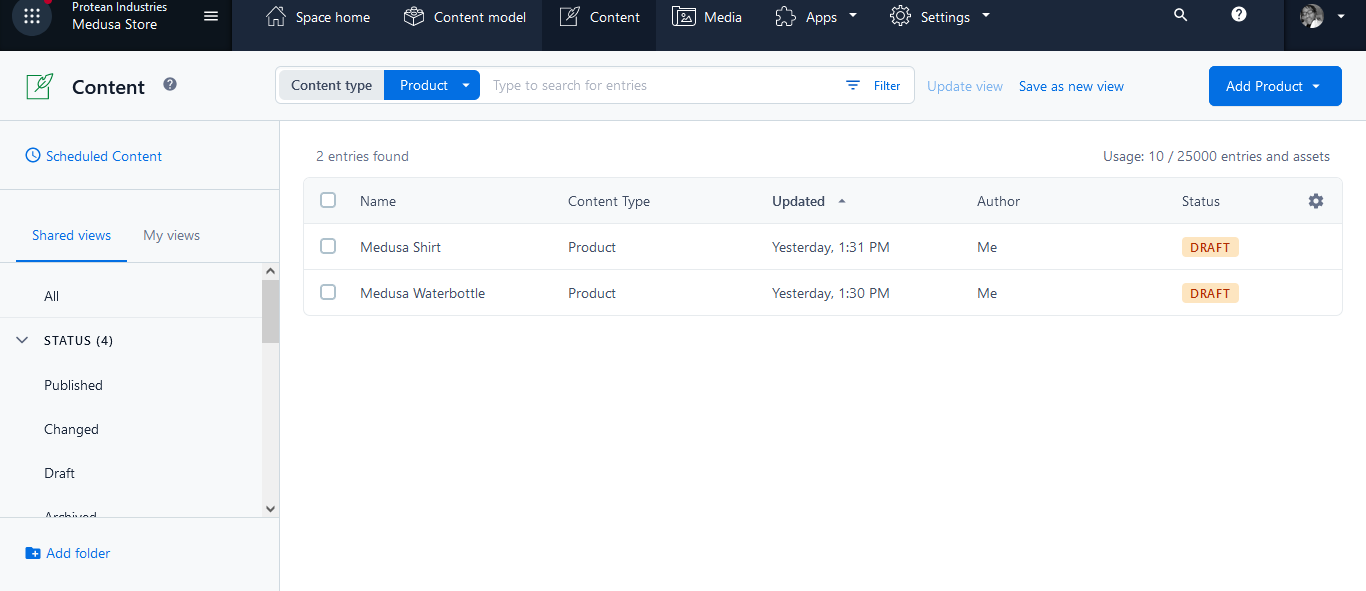
If you go to Contentful and select Content, you should see something like this:

Click the drop-down “Content type” and choose Product. You’ll see the products in your Medusa store:

Two-way Sync
In this part, you’ll see how Medusa and Contentful are in-sync. You’ll see how updating products information in Medusa will update product information in Contentful, and vice-versa.
Sync Data from Medusa to Contentful
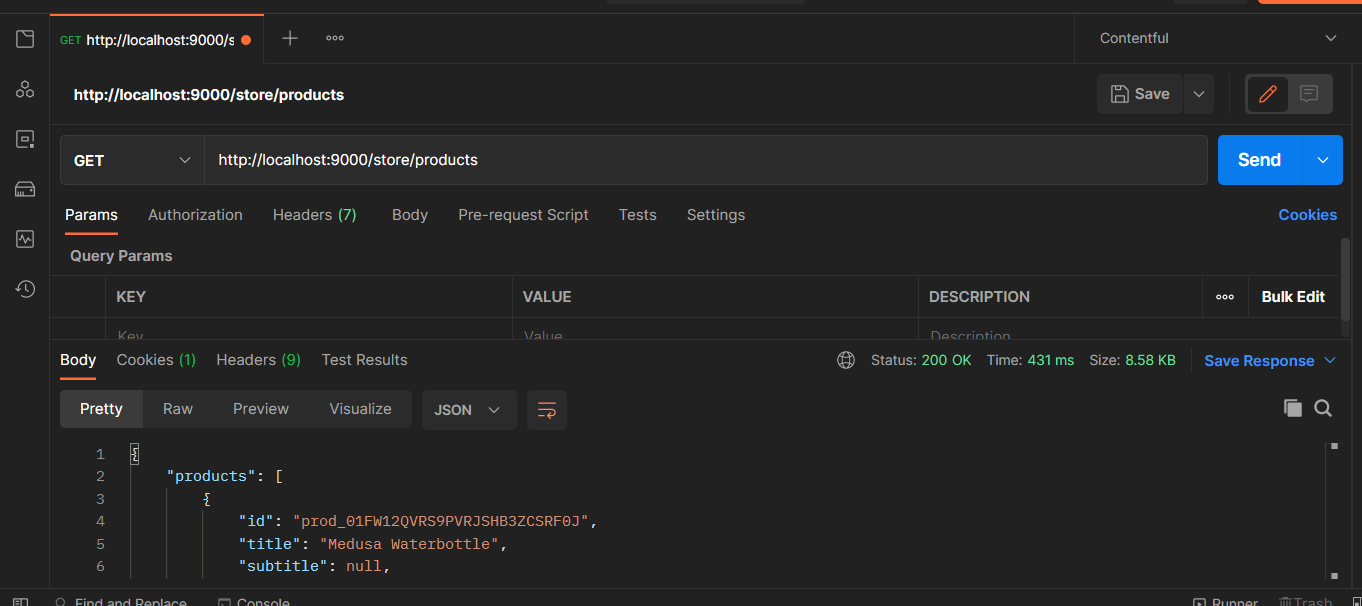
You can use Postman to send requests to Medusa’s APIs and modify products. You can first check that you have the same products as the ones in Contentful by sending a GET request to your Medusa store at http://localhost:9000/store/products

The next step is to update products. In Medusa, you can only update products if you’re logged in as an admin. So, you need to log in as an admin using the authentication endpoint /admin/auth first.
By default, Medusa seeds your database with an admin that has the following credentials:
email: admin@medusa-test.com
password: supersecret
Send a POST request to localhost:9000/admin/auth, passing in the body JSON data of the following format:
{
"email": "admin@medusa-test.com",
"password": "supersecret"
}
If your credentials are correct, you’ll then be logged in and have the ability to edit products.
To edit a product, you need to send a POST request to /admin/products/:id , where :id is the ID of the product. You can grab the ID of the product from the previous request /store/products.
For example, to update the “Medusa Waterbottle” product I would send a POST request to /store/products/prod_01FW12QVRS9PVRJSHB3ZCSRF0J. Please note that this ID might be different for you so copy the ID of the products from your store.
In the body of the request, send a JSON object with the data you want to change. For example, to change the title:
{
"title": "COOL Medusa Waterbottle"
}
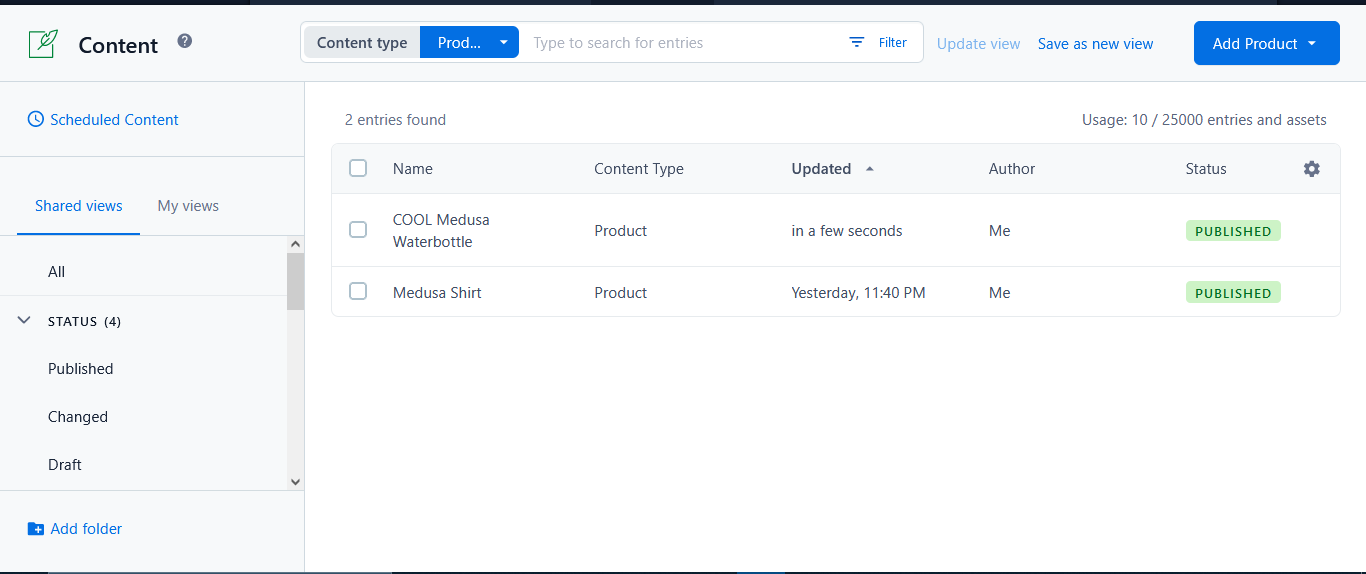
After you send the request, go back to Contentful. You’ll see that the product has changed there as well.

Sync Data from Contentful to Medusa
This step requires your Medusa server to be hosted on a public server and that you set up a webhook on Contentful.
Assuming your Medusa server is hosted, head over to Contentful to set up the Webhook.
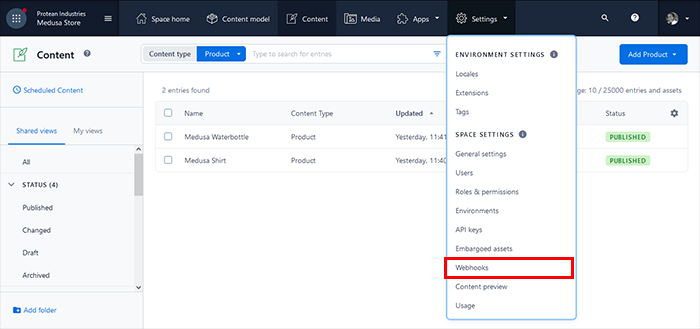
Select Settings from the navigation bar then Webhooks

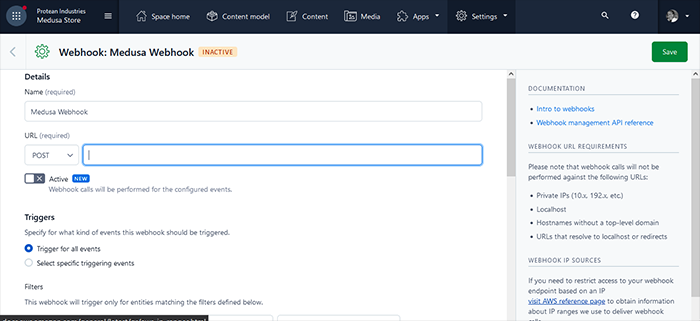
Then, choose Add Webhook. Give your webhook a name, then ensure that the URL is your store’s URL plus /hooks/contentful. For example, https://example.com/hooks/contentful. Then, click Save

Once the Webhook connection is made, your content should be synced from Contentful to Medusa whenever you edit your data on Contentful.
Conclusion
In the cases where a store needs to operate in multiple languages or more advanced product descriptions are needed then a setup with Medusa and a headless CMS can add a lot of value by allowing:
- More product enrichment
- Easy webshop translation without operating multiple stores
- Better cross-channel management
- Two-way sync to avoid data conflicts
Should you have any issues or questions related to Medusa or this tutorial, then feel free to reach out to the Medusa team via Discord.